在上一篇文章里实现了最基础的天空,本篇我们继续谈谈云层的实现方式。
光遇那种云效果挺棒的,不过本篇我们还是拿出熟悉的某游戏作参考吧,光遇那种云后面有机会我会尝试下。
先借鉴下原神(PC)是按什么步骤实现大世界的云层的,特殊地方的云先不展开讨论了:





星空
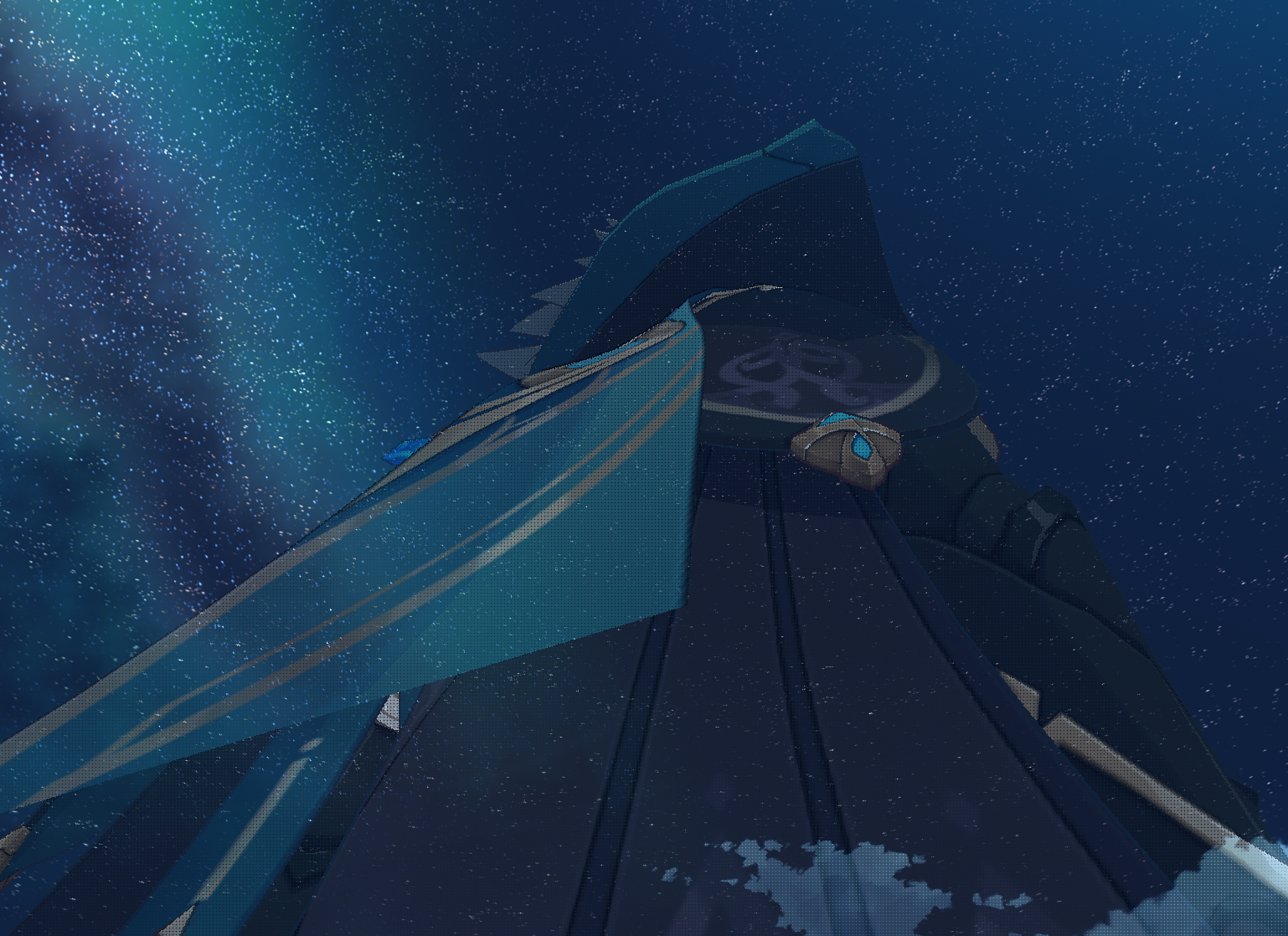
原神的星空是直接在天空球上实现的,先看游戏内的效果:
1.有变化不明显的闪烁效果(录gif因为像素原因也不明显,大家就眨眨眼当这张图是动的好了,笑)。

2.同一天不同时间段,星星的数量也在发生变化:


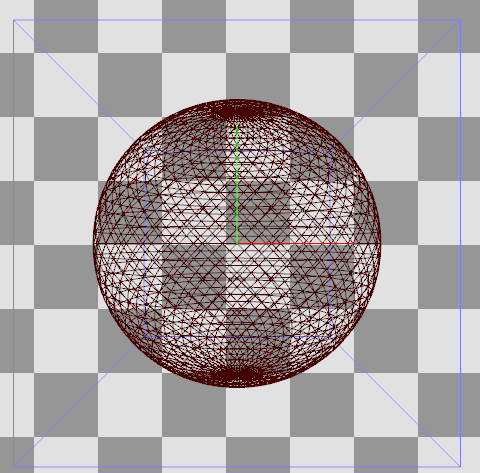
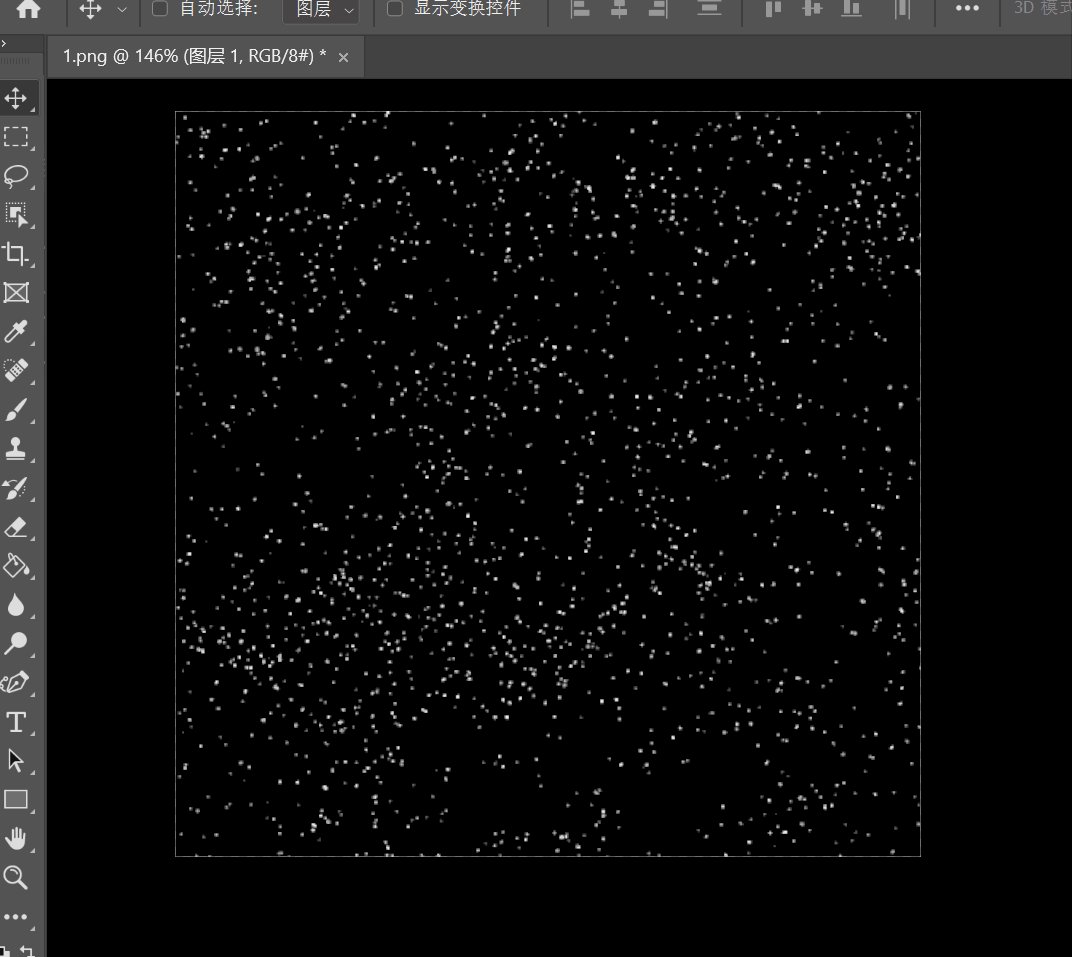
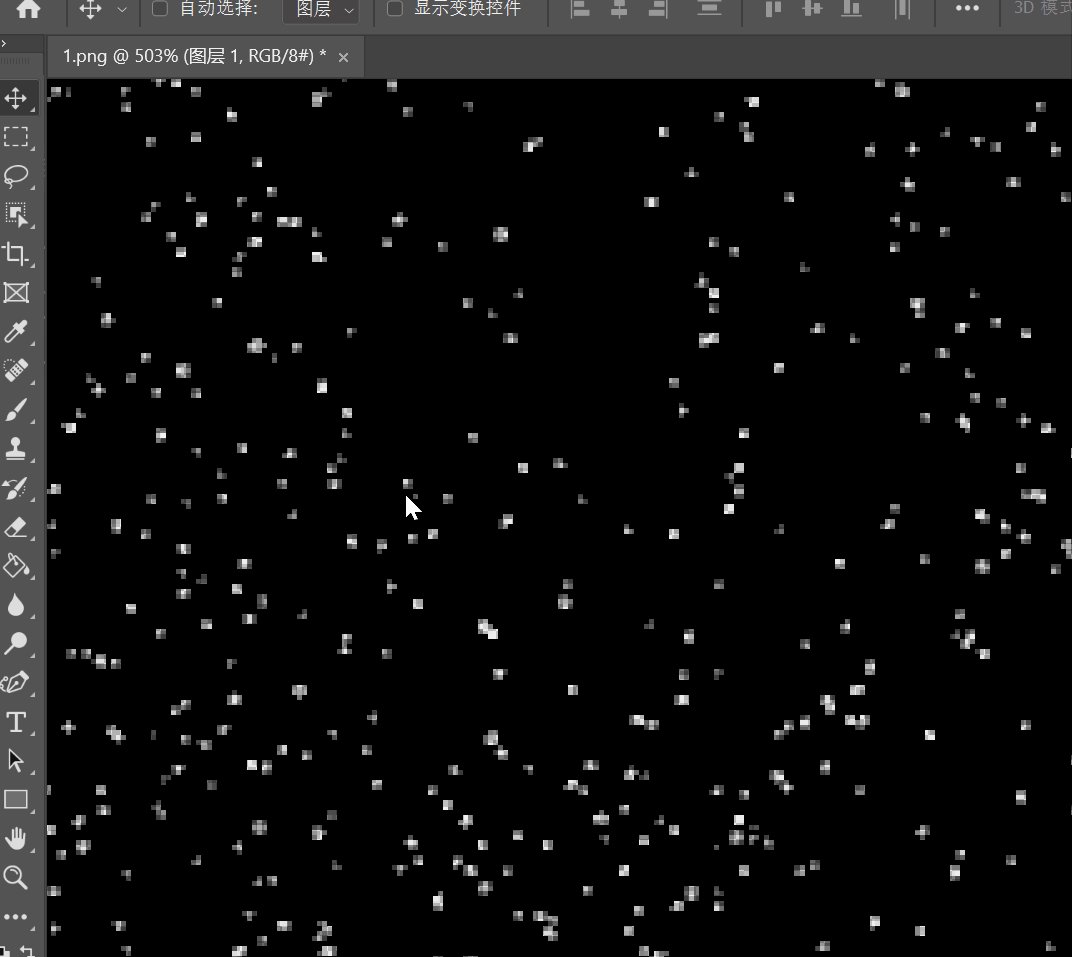
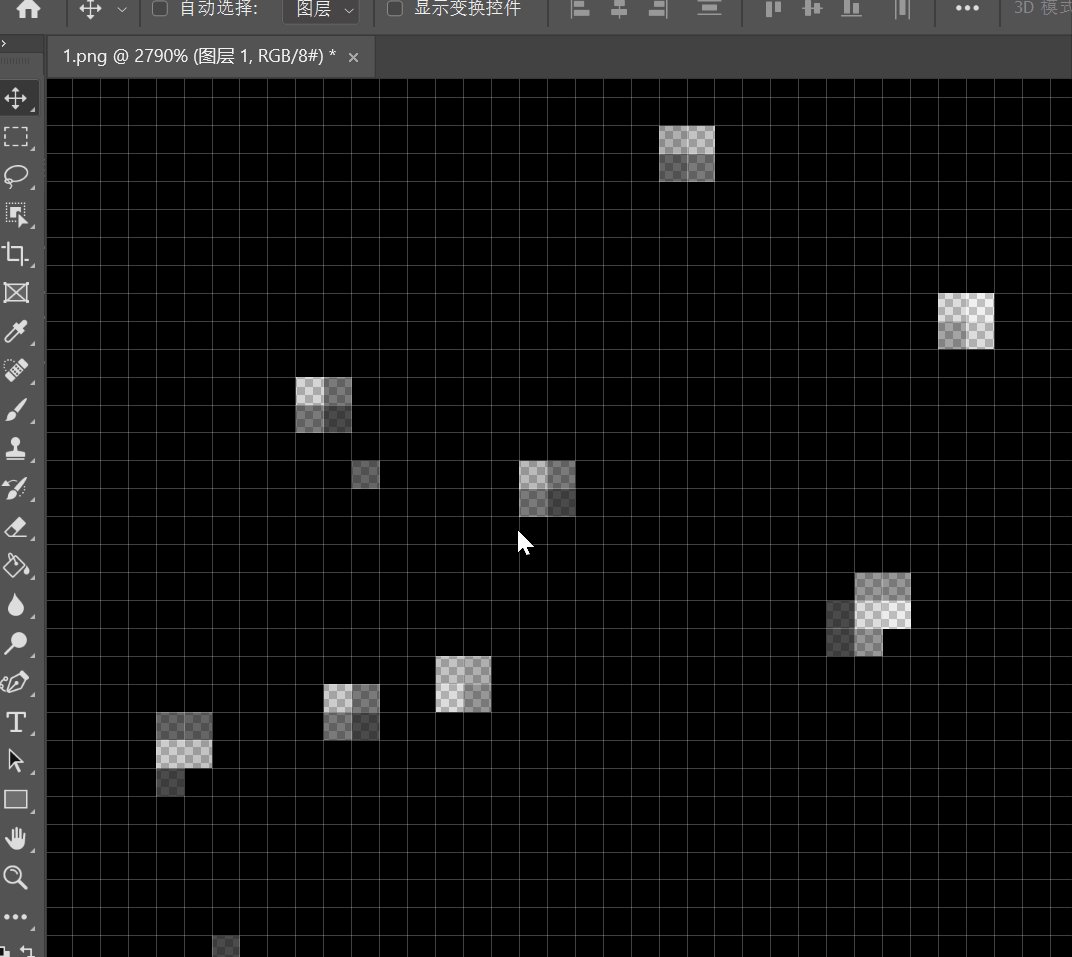
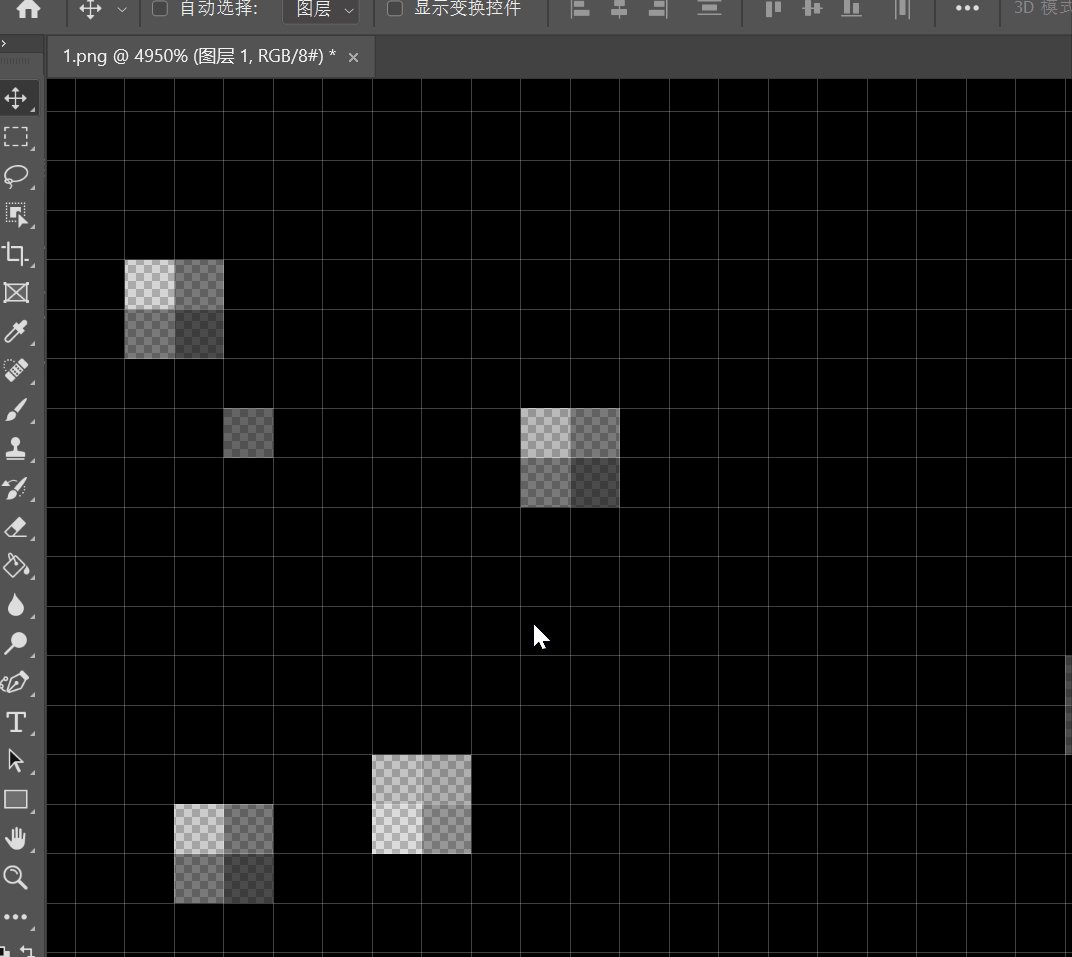
这些实际上是通过一张泊松图来实现星空的,在pcf、地形地貌生成等地方都能用到泊松分布。先带大家看下这张图长什么样:


为什么噪声值是不同的呢,这就要说到上文提到的效果2了,我们可以利用不同的阈值来控制星星的变化。把这张图放进Unity里控制下阈值变化看一看:

这里阈值可以理解为时间,当阈值>0.5时,就不再变化,代表天亮了。这样星空随时间的变换就还原出来了。
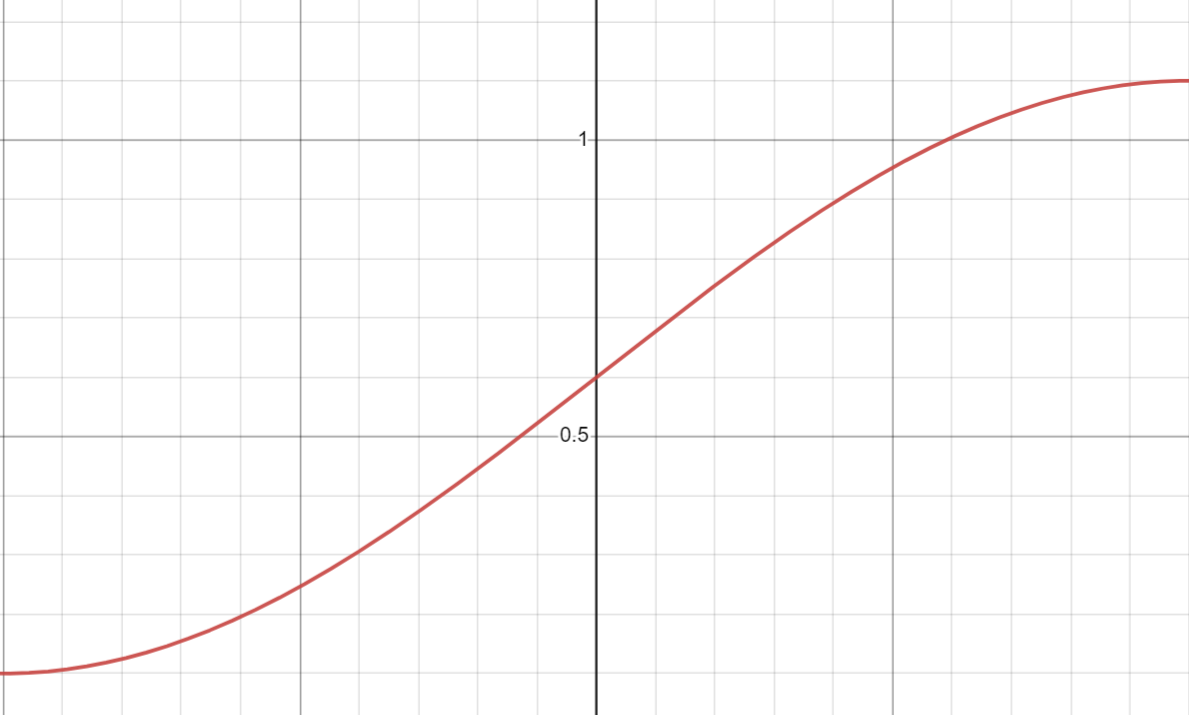
随便拟合一条阈值函数:

至于不明显的闪烁,这个很简单,让阈值在一个小范围内抖动就可以了或者用噪声图。
最终结果:


可以看出来我们模拟的这条曲线还是有些瑕疵,比如月亮升起一段时间星星才刚出来,我们可以开放这条曲线给美术控制或者有机会模拟一条更好的。
不知不觉写了很多了,本来想一篇内容内谈完整个云层之上的实现,但是由于时间关系就把云放到下篇讲吧。
参考or引用
1.https://nyahoon.com/blog-en/590
2.https://www.shadertoy.com/view/WtlXRS