碎碎念
好久不见!上一篇文章发布距今已经快1月了,中间经历上海疫情折腾了一番后毫无精力,索性腾出时间去玩了不少游戏:绯红结系、偶像大师(星耀)、大表哥2、老头环,不过后两个都没推完一周目,绯红结系我想等自己玩完女主线再发后记~如今又元气满满回归了!
回归正题,如题目所见,这是一篇GAMES202高质量实时渲染课程作业的学习分享而非技术分享,使用Unity SRP实现作业。距离发布GAMES202发布已经1年了,中间因为忙着工作只跟着看了几遍,但是一直没有跟着写作业,最近正好也玩过瘾了,腾出时间顺便把作业写一写分享下心得。文章中可能出现错误,如有错误感谢评论区指正。
作业的话我的规划是两星期一篇(如果不鸽的话),经过再三考虑最终还是觉得使用srp来写作业,一是srp本身学习曲线平滑,降低了我这种萌新学习渲染管线的难度;二来从srp本身可以学习一点点引擎向的知识。对于catlikecoding大神教程中提及的部分我就不再赘述,会写自己与教程外不同的部分。当然我们的重点不是srp本身,而是为了理解背后的渲染原理,所以归类上我也归到了渲染里。
正文
Homework0目标
我们的homework0目标很简单:
1.实现srp的最最最基本功能包括:组织相机、UI等
2.实现一套simpleLit:Blinn-Phong着色模型
GRP
目前已同步github,可以随时查看我的进度:
https://github.com/Nuomi-Chobits/GAMES202-Unity-GRP
1.构建srp基础部分
catlikecoding的srp链接:https://catlikecoding.com/unity/tutorials/custom-srp/custom-render-pipeline/
这个链接后面的分享就不再赘述了
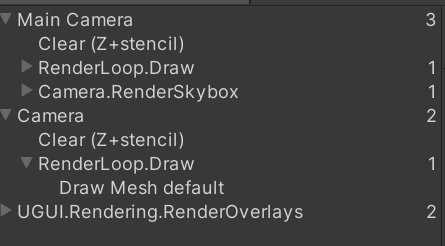
第一篇完成进度:

(第二个相机设置为Clear Depth Only,能正常显示)
2.Blinn-Phong+ 光照
Blinn-Phong我是直接根据作业0提供的phongShader文件夹下的搬运过来的,改动很小。
核心实现(就是简单的Phong光照):
half4 GRPFragmentBlinnPhong(half4 base_color,float3 normal,float3 viewDir,float SpecularStrength)
{
normal = normalize(normal);
//ambient
half3 ambient = (0.05 * base_color).xyz;
//light
Light light = GetLight(0);
//diffuse
float diff = max(dot(light.dir, normal),0.0);
half3 diffuse = diff * base_color.xyz * light.color;
//specular
viewDir = SafeNormalize(viewDir);
float3 reflectDir = reflect(-light.dir,normal);
float spec = pow(max(dot(viewDir , reflectDir),0.0),60.0);
half3 specular = SpecularStrength * spec * light.color;
half3 final_color = ambient + diffuse + specular;
half alpha = 1.0;
return half4(final_color,alpha);
}srp光照的搭建主要依靠第三篇教程(到支持单个方向光),中间无差异。
这里讲下localToWorldMatrix.GetColumn(2)这段含义吧
https://blog.csdn.net/hao5119266/article/details/107584769
引用一下我之前写的文章,这篇文章代码里写了很多关于矩阵的操作(Games101有讲),如果理解完全了上面的下面的自然也好理解了。
unity中的light dir是指forward方向,即(0,0,1)。
假设localToWorldMatrix齐次坐标矩阵M为
M00,M01,M02,M03/
M10,M11,M12,M13/
M21,M22,M23, M24/
M31,M32,M33,M34
那么forward经过世界坐标转换后为, M * (0,0,1,0) = (M02,M12,M23,M33)T
即 M 的 第3纵列 = localToWorldMatrix.GetColumn(2)。
最终效果如下(左框架提供的Blinn-Phong 模型,右UnLit),作业0还是很简单的:

OK!作业0到此完结!